Designing Custom Landing Pages for Total Wine & More
Promoting the discovery of Total Wine’s vast array of products through engaging layouts and creative content
Toolbox: Sketch, InVision, Photoshop, Illustrator
Duration: 10 months, ongoing
Role: UX & Visual Design
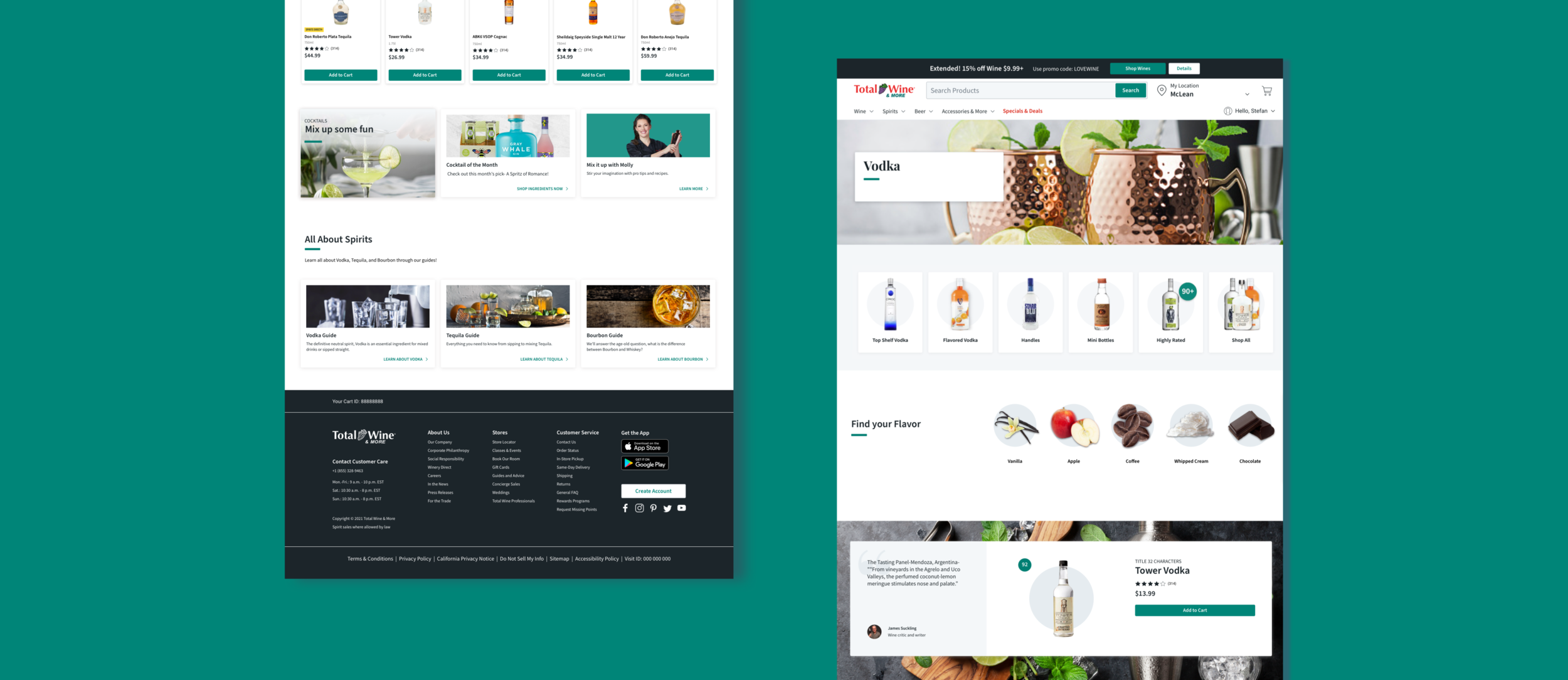
Prompt: Redesign landing pages to fit into Total Wine’s design system
Defining the Problem
Specific landing pages are inconsistent on Total Wine’s websites and do not have consistent components, layouts and guidelines. These pages need to be translated into the new design system at Total Wine.
Creating the Solution
Update pages onto Total Wine’s design system by using existing components to craft user friendly, responsive page layouts. Create and identify a modern visual style for Total Wine’s creative advertisements and work closely with merchandizing stakeholders to promote new products.
Looking at the Data
When updating a page onto the new design system, I first run tests to determine the areas that users interact with the page. This heat map shows where users click and scroll.
Meeting with Stakeholders
My team frequently meets with the merchandizing stakeholders to determine what their goals are for updated pages and monthly creative content
Wireframes & User Journeys
For large initiatives that are at the beginning of conception, I use lo-fi wireframes to demonstrate how a user would get from point A to point B. These wireframes are helpful as a frame of reference and to get direct feedback on the features we are designing.
Usability Testing
For new initiatives that use components outside of our design system, I test new page layouts on usertesting.com to get direct feedback from users.
Outlining Best Practices for Imagery
I also created a short image guide to define the best practices for stock photos. Images should stay on the cooler toned side with a clear focal point and engaging layout.
Designing Digital Content
I frequently create online content that is shown across Total Wine’s website. These include card images, icons, and banner ads.
Things I Learned
Optimizing and export assets for web
How to script and conduct usability testing
Communicating and collaborating with stakeholders and developers
Interpreting user data through analysis tools
Creating engaging visual designs that are seen by thousands of users
Working with a large design system